Flora Design System
Designing a universal, scalable design language based in Atomic methodology for a growing product.
Summary
Bloomerang was on the edge of growing into a leader in the CRM space for medium nonprofits but was still working with a component library that was custom to each designer and lacked the structure needed to accommodate the growing team
My Role
UX/UI Design
Component library management
Implementation strategy
The Process
The first step to create a scalable design system was to implement the Atomic Design methodology in order to consolidate what elements were consistent into reusable atoms that would eventually shape the Bloomerang product with a universal langauge.
The 8pt Grid System
Like many tech organizations, Bloomerang struggled with gauranteeing a smooth and consistent handoff from designers to engineers. After establishing atomic design in Flora, the next step was to convert all components to an 8pt grid system ensuring less guess work for developers and more efficient workflows for designers.
”Swiss Army Knife” Components
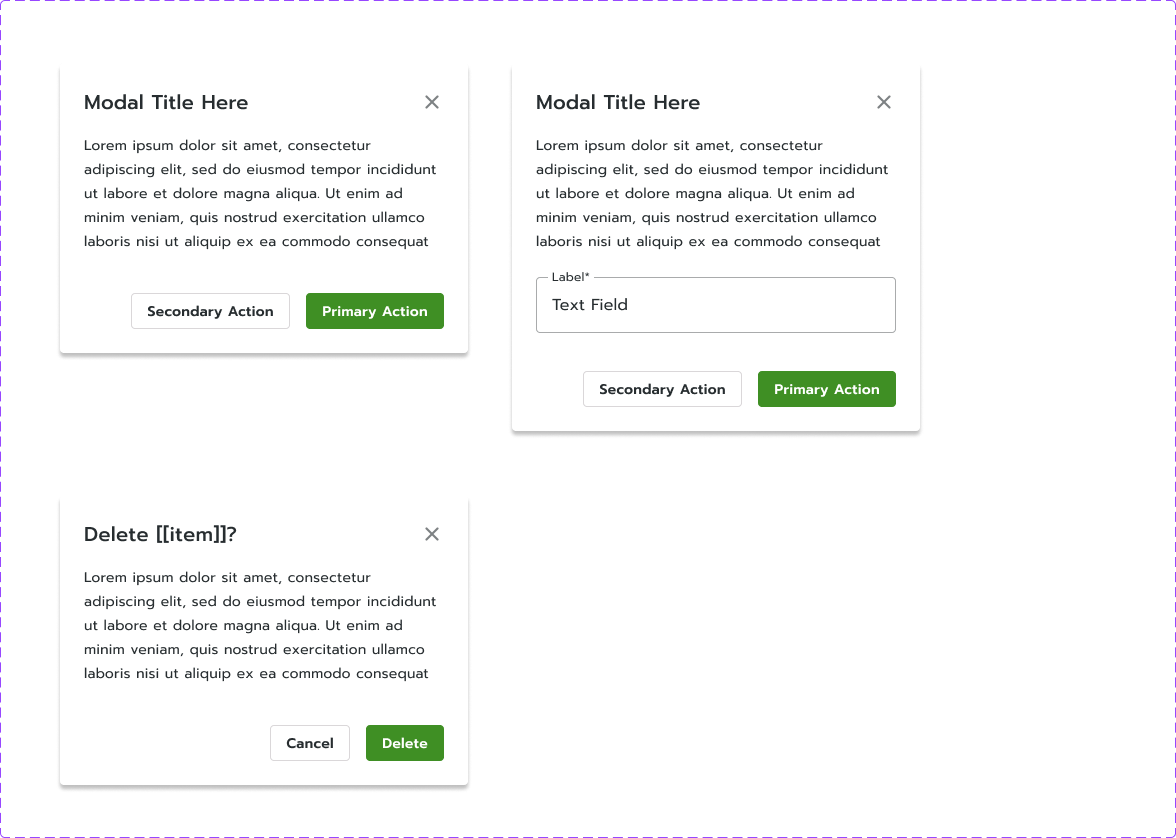
Figma’s power lays in it’s capacity for component variables and customizable properties. In order to give the design team a robust component that didn’t require detaching the instance or creating a new organism from scratch, I developed components that were a one stop shop for complex variants and instances.
Final Library Delivery